
- #Multilingual app toolkit visual studio for mac how to
- #Multilingual app toolkit visual studio for mac install
- #Multilingual app toolkit visual studio for mac code
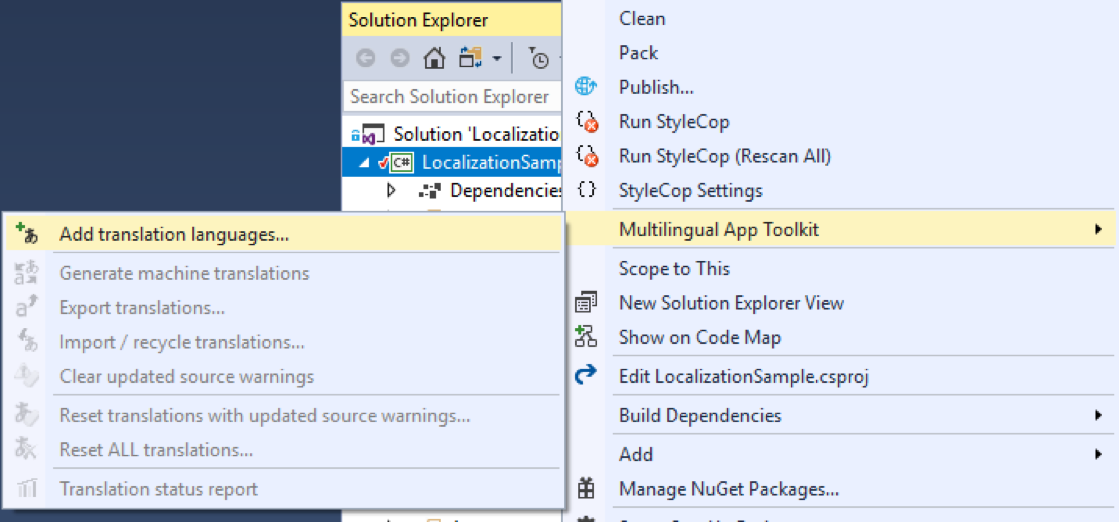
XLF file is an XLIFF 1.2 industry standard file that is designed to support translation data. Remember to set up the Azure Cognitive Service configuration for MAT’s Microsoft Translator provider first.Īfter selecting the desired language and clicking “OK” and MAT will add two files for every language selection, an. This is done by selecting the project in the Solution Explorer, then the Tools -> Multilingual App Toolkit -> Enabled selection:Īdding target languages is as simple as right-clicking on the project and selecting Multilingual App Toolkit -> Add translation languages. MAT needs to be enabled for any project that has localizable text. In this example, it will be English (en-US): This should be set to the language you use in your AppResources.resx file. On the package tab, the Assembly Neutral Language value determines the app’s default language. To check the Neutral Language, right-click the LocalizationSample project and select Properties.
#Multilingual app toolkit visual studio for mac how to
It’s also the language MAT uses to know how to translate into other languages. This is the language displayed if the app does not support the language of the device.
#Multilingual app toolkit visual studio for mac install
To Install the Multilingual App Toolkit(MAT), just use Visual Studio’s Tools -> Extensions and Updates menu:Īfter the installation is completed, you will need to ensure your app has defined the default app language. Once development nears completion, you can have the translations proofed and adjusted by family, friends, co-workers, or translation vendors. It manages your target REXS files by applying on-demand Machine Translations throughout the development process. This is where the Multilingual App Toolkit (MAT) comes in.


It’s best to validate that your app’s language support is working correctly throughout the development process to avoid bugs that may delay your app’s release, or worse, cause you to reduce market support by cutting additional language support. This can be a challenge with only one or two additional languages, but becomes daunting very quickly as more languages are added. Traditionally, after ensuring the localization is wired up and displaying correctly, you would finish adding all the app’s resource data before considering adding additional languages to avoid managing the changes to the resource or the related translation during the ongoing development process. Running the app should now display the English string “Hello from App Resource” as well as the still hard-coded text values: All that remains is adding a reference to the TranslateExtension and applying the binding, like so:
#Multilingual app toolkit visual studio for mac code
The final step before all the wiring is complete is to replace the hard-coded text in the XAML code with bindings that will retrieve the text from the resource file. In this folder, add AppResources.resx and “HelloWorld” with the value “Hello from App Resource” to the new RESX file: Simply add a folder named “Resources” to the SampleLocalization project. Using the familiar RESX file with Xamarin.Forms makes this a snap. Of course, you’ll need a place to store the localizable text. Translation = Text // returns the key, which GETS DISPLAYED TO THE USER Public object ProvideValue(IServiceProvider serviceProvider)

New ResourceManager(ResourceId, typeof(TranslateExtension) Public class TranslateExtension : IMarkupExtensionĬonst string ResourceId = "" Here’s the code-snippet Plugin.Multilingual used to wire up access to the resources: The documentation is straightforward, with the core being the addition of the TranslationExtension class to provide XAML binding for your app’s resources. Wiring up localization can be done quickly using a NuGet called Multilingual (Localization) Plugin for Xamarin and Windows. The LocalizationSample project has all the plumbing and is available on GitHub. Let’s look quickly at this process using a Xamarin.Forms sample. Getting Started with Multilingual App Toolkit

Once you do the initial setup, your app will be ready to travel the world. Fortunately, adding localization support is straightforward. This is where the Multilingual App Toolkit (MAT) can help by automating the management of your language support, so you can focus on what you do best: build great cross-platform apps!īefore getting started, it’s important to note that most project templates are not localization enabled. However, managing multiple languages and keeping everything current can be challenging, especially if you’re not fluent in those languages. With Xamarin, you can extend your cross-platform apps with support for native speakers, reaching markets that might otherwise be overlooked.


 0 kommentar(er)
0 kommentar(er)
